Способ 1: Method Draw
Векторный редактор Method Draw обладает основным набором инструментов, предназначенных для рисования и редактирования уже существующих файлов. С его помощью можно быстро открыть SVG и внести должные изменения, что выглядит следующим образом:
- Щелкните по кнопке выше, чтобы сразу запустить графический редактор. В нем вызовите меню «File» и выберите вариант «Open SVG».

- В открывшемся окне «Проводника» отыщите подходящий SVG-файл и дважды кликните по нему для добавления.

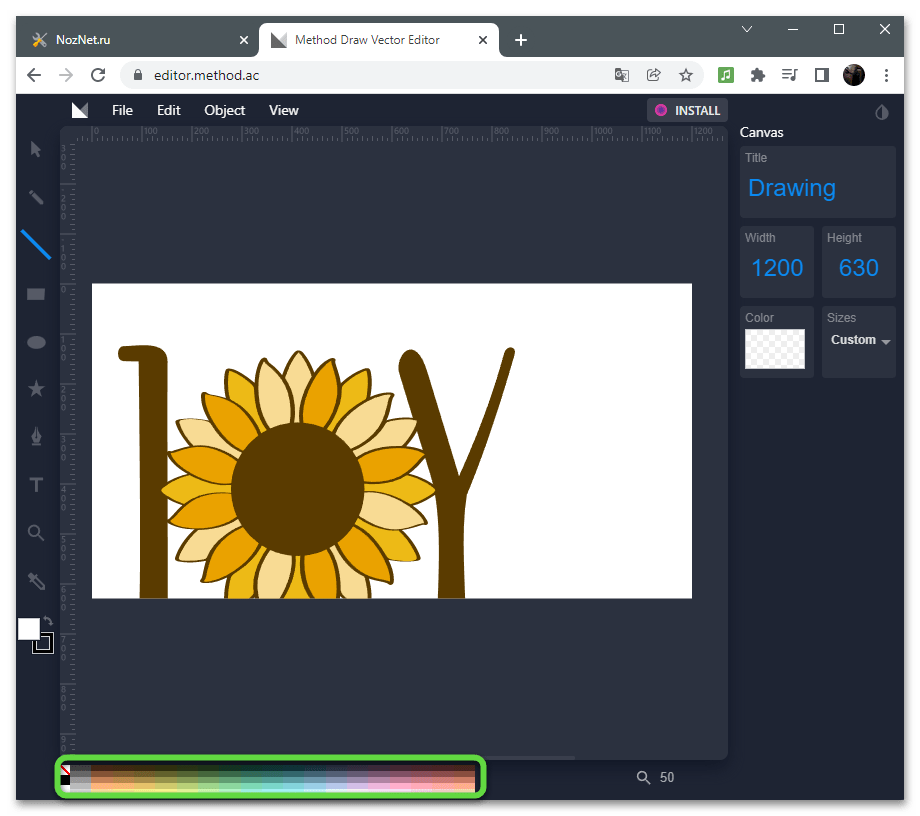
- Обратите внимание на название проекта и параметры холста справа: вы можете изменить размер вручную, выбрать цвет фона или пресет, развернув соответствующий список.

- Палитра расположена внизу, поэтому для выбора конкретного оттенка понадобится нажать по нему левой кнопкой мыши.

- Слева представлена панель с основными инструментами рисования и редактирования. Добавляйте обычные линии, геометрические фигуры и текст.

- Кликните по любому из объектов ЛКМ, чтобы отобразить точки трансформирования и дополнительные параметры редактирования справа. Изменяйте объекты так, как это нужно именно вам.

- Обратите внимание на то, что при рисовании фигур или линий толщина и тип обводки настраиваются с помощью двух последних настроек вручную.

- В случае с текстом появляются дополнительные настройки, отвечающие за сам шрифт, его размер и стиль.

- Откройте меню «Object», если надо изменить ориентацию, сгруппировать несколько элементов, отменить группировку или конвертировать их.

- Почти то же самое можно сделать, вызвав контекстное меню кликом ПКМ по необходимому объекту.

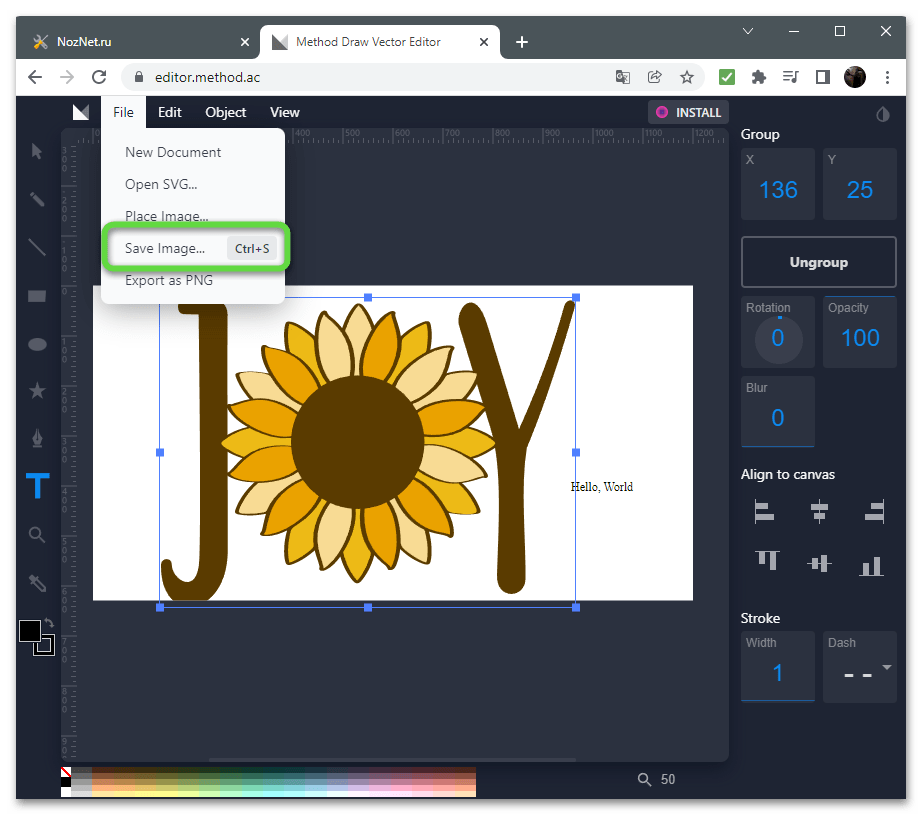
- По завершении редактирования откройте уже знакомое меню «File» и сохраните картинку. Если нужно экспортировать изображение не в SVG, а в PNG, щелкните по «Export as PNG».

Способ 2: Boxy SVG
Следующий онлайн-сервис с названием Boxy SVG функционирует примерно по такому же принципу, предоставляя юзеру инструменты для рисования и изменения SVG. В нем вы найдете множество небольших функций, предназначенных для редактирования точек, что очень полезно во время работы с векторной графикой.
- На главной странице сайта нажмите кнопку «Launch App», чтобы запустить редактор.

- В нем разверните меню «File» и выберите пункт «Open from Disk».

- Отыщите в «Проводнике» файл для открытия и дважды кликните по нему, чтобы выбрать.

- Нажмите по текущей группе объектов левой кнопкой мыши, после чего передвиньте в подходящую позицию или измените размер.

- Обратим внимание, что в некоторых случаях группу можно разгруппировать и получить возможность управлять каждой составляющей отдельно. Для этого вызовите меню «Objects» и посмотрите, есть ли в каталоге «Group» несколько частей, которые можно было бы разъединить.

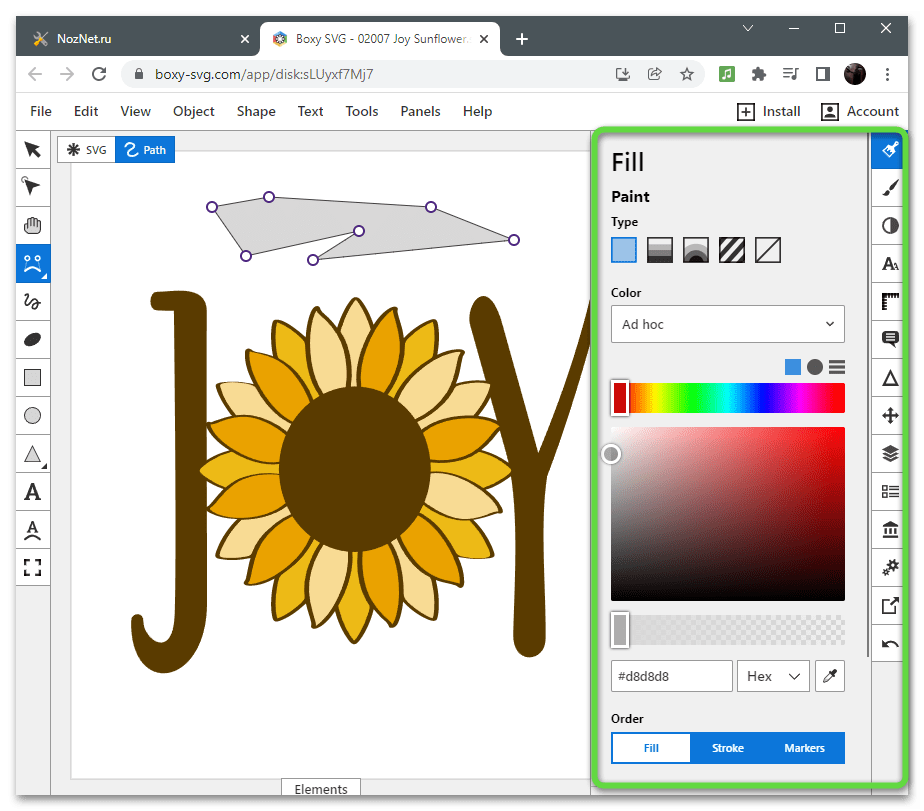
- Используйте инструмент рисования с автоматическим заполнением, создавая необходимое количество точек и формируя требуемую фигуру.

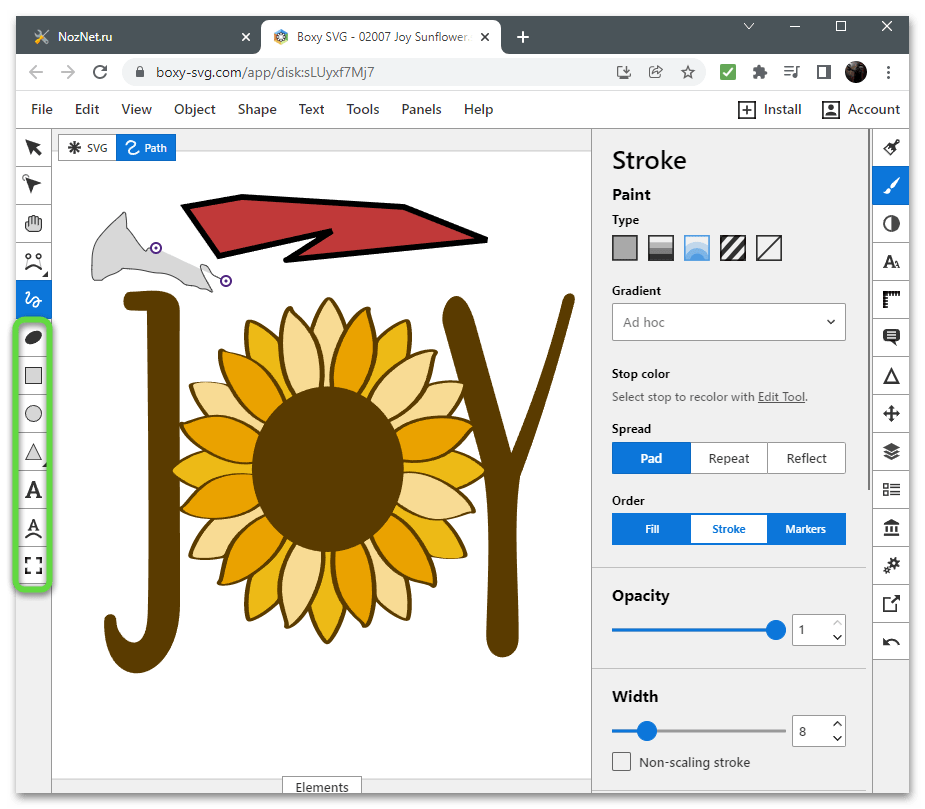
- Разверните меню заливки, чтобы выбрать цвет и тип заполнения. Это осуществляется через ту же панель справа.

- Следующий инструмент — «Stoke» — предназначен для выбора цвета и типа границы.

- Если нужны не прямые, а произвольные линии, выберите другой инструмент и точно так же создайте необходимый рисунок.

- Остальные опции функционируют так же, как и в обычном графическом редакторе, создают различные геометрические фигуры и добавляют текст.

- Работа с точками осуществляется через меню «Shape», где вы увидите различные виды действий, которые можно применить в любой момент, достигнув тем самым соответствующего эффекта скругления, объединения или разъединения.

- В Boxy SVG присутствует встроенная библиотека с векторными, растровыми рисунками и фонами. В ней есть и поиск, чтобы вы могли быстро отыскать картинку по теме.

- Поддерживаются горячие клавиши, отвечающие за вызов инструментов редактирования, управлением объектов или точками. Комбинации написаны прямо напротив пунктов меню верхней панели.

- По окончании взаимодействия с онлайн-сервисом выберите вариант экспорта «Export to Disk», чтобы сохранить SVG на компьютере.

- Появится отдельное окно с настройками, где можно выбрать захватываемую область, самостоятельно изменить высоту и ширину, выбрать тип цветов, добавить фон и указать DPI.

Способ 3: Vector Paint
Vector Paint — более простой сайт, предназначенный для работы с векторной графикой. Предлагает пользователю только основной набор инструментов рисования и редактирования, однако во многих случаях этого вполне достаточно для того, чтобы внести минимальные изменения в существующий SVG-файл.
- Перейдя по ссылке выше, вы сразу попадаете на страницу редактора, на которой предстоит открыть меню «File» и нажать «Open SVG».

- После добавления файла нажмите по объекту ЛКМ, чтобы изменить его размер или перенести в другую позицию на холсте.

- Активируйте любой из инструментов рисования и проверьте, как добавляются линии.

- При помощи панели справа вы управляете цветом заливки, линий и их типом. Под палитрами находится выпадающее меню для выбора толщины линии, которое можно сразу и не заметить.

- Отметим особенность Vector Paint — возможность загрузки одного изображения поверх другого с предварительным выбором области. Для этого активируйте последний инструмент из списка и создайте прямоугольник в соответствии с размерами будущей картинки.

- После этого выберите данную фигуру и на панели справа щелкните по кнопке «Change Image».

- Добавьте еще один файл формата SVG и настройте его расположение. Вы можете сделать его любого размера, ведь при масштабировании векторные картинки не теряют качество.

- Откатывайте действия или работайте со слоями при помощи панели вверху. Больше на ней никаких полезных инструментов нет.

- Если на этом взаимодействие с сайтом окончено, разверните меню «File» и скачайте результат в виде того же SVG-файла либо используйте импорт в JPG/PNG.

Способ 4: Janvas
Janvas — отличное решение для тех, кто помимо редактирования существующего объекта SVG-файла хочет добавить новые, используя практически все возможности векторной графики. Преимущество данного онлайн-сервиса заключается в обширном списке инструментов работы с точками, что позволит быстро достичь необходимого результата, изменяя кривые так, как нужно именно вам.
- Откройте главную страницу сайта и нажмите кнопку «Open Janvas».

- Разверните меню «File» и выберите пункт «Open».

- Отыщите векторное изображение в «Проводнике» и дважды кликните по нему ЛКМ.

- Выделите текущую группу объектов, поверните ее, перетащите или измените размер. Делайте более точную трансформацию при помощи группы настроек справа.

- Используйте основные инструменты рисования линий и геометрических фигур, чтобы начать с примитивов.

- Обратите внимание, что при добавлении линии всегда показываются направляющие, а также обозначается текущий градус, что позволит соблюсти правильность пропорций.

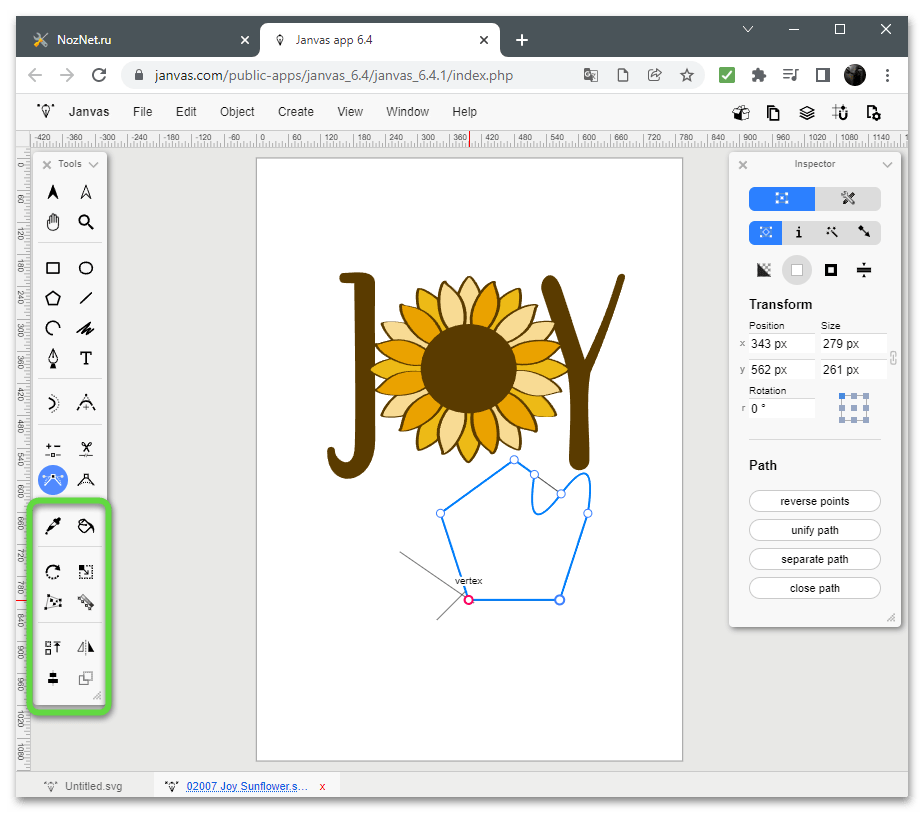
- После вы можете добавить необходимое количество точек, скруглить их, соединить или придать нужный угол.

- На следующем скриншоте вы наглядно видите, как работает такое редактирование, — следует лишь зажать конкретную точку и слегка потянуть, отслеживая изменение линии.

- На этой же панели ниже представлены другие инструменты в виде пипетки, заливки, поворота и отражения.

- Дополнительные настройки фигуры осуществляются при помощи панели справа. Можно применить различные эффекты, выполнить трансформацию или изменить толщину линии.

- На верхней панели есть стандартные меню для управления группам объектов и редактированием выделенного.

- По завершении нажмите кнопку «Save (download)» из меню «File», чтобы скачать результат.
