Содержание:
Способ 1: Vectr
Vectr представляет собой простой, но многофункциональный векторный редактор, работающий в режиме онлайн. В нем пользователь найдет необходимые инструменты для создания рисунка или редактирования существующего дизайна. Желающие могут начать с шаблонов, чтобы ознакомиться со всеми особенностями данного онлайн-сервиса.
- На главной странице сайта нажмите кнопку «Use Online».

- Через панель слева разверните меню «Pages» и создайте новую страницу с подходящими для вас размерами в пикселях.

- После этого начните знакомство со всеми присутствующими инструментами. В первую очередь обратим внимание на расширенную библиотеку со стандартными геометрическими фигурами и иконками. Их количества вполне достаточно для того, чтобы найти применение в своем проекте.

- Зажмите любую фигуру левой кнопкой мыши и перенесите на холст для добавления. Учитывайте направляющие и сохраняйте пропорции. При добавлении нескольких объектов этот алгоритм будет учитывать их положение относительно друг друга, что позволит подобрать правильные позиции.

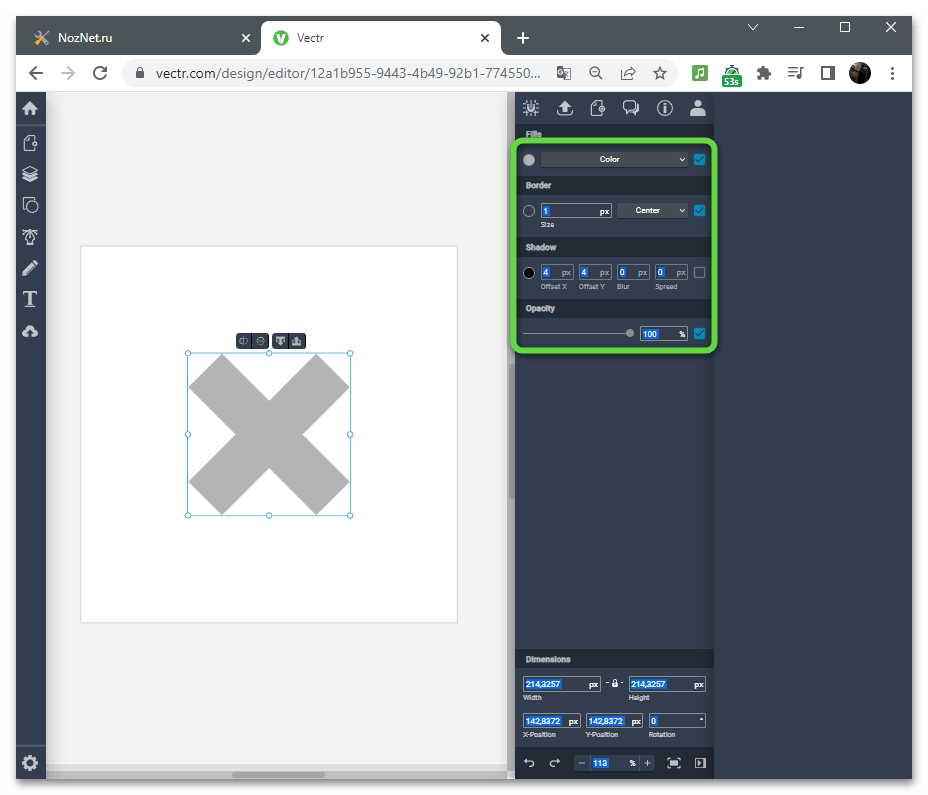
- Для каждой фигуры есть свои настройки, связанные с цветом заливки, линиями, границами и непрозрачностью. Данные параметры отображаются на экране сразу же после выбора конкретного объекта и их можно редактировать в любой момент.

- Следующий инструмент — рисование при помощи точек. Выберите данную функцию и добавьте первую точку на холст, после чего проведите от нее линию и щелкните ЛКМ, создав еще одну точку. В будущем все эти точки можно будет отдельно редактировать, добиваясь идеальной формы создаваемого объекта.

- Есть и обычный инструмент рисования в виде кисти. В этом случае никакие привязки и автоматические средства плавных линий работать не будут, поэтому рекомендуем использовать кисть только при работе с графическим планшетом, чтобы вы могли контролировать каждую линию во время рисования.

- Как и в любом подобном редакторе, присутствует возможность добавить текст, для чего понадобится щелкнуть по соответствующему значку на панели слева и выбрать область для добавления надписи. Замените стандартные символы на свои и переходите далее.

- Используйте панель с настройками справа для выбора подходящего шрифта, цвета, размера текста. Vectr позволяет даже редактировать отбрасываемые тени, хоть это и не так часто применяется во время работы с векторной графикой.

- Если у вас уже есть иконка или полноценный дизайн, который бы вы хотели загрузить на сайт, нажмите кнопку со стрелкой вверх на левой панели и найдите файл через «Проводник».

- Отдельно отметим то, что вы в любой момент можете переключать вид сетки и отменять привязку по линиям, если это понадобится. Осуществляется подобное при помощи специально отведенной кнопки на верхней панели.

- Там же находится еще несколько полезных кнопок: для создания нового листа, добавления комментариев, получения поддержки и создания учетной записи, чтобы сохранять результаты работы прямо на сайте без предварительного скачивания файла на ПК.

- Соответственно, функция экспорта дизайна тоже поддерживается, для чего отведена другая кнопка на той же верхней панели.

- Вам понадобится только выбрать формат, единицы измерения и другие настройки проекта перед его загрузкой в виде графического файла.

Способ 2: Vecteezy
Следующий онлайн-сервис нашего материала имеет название Vecteezy и тоже предназначен для работы с векторной графикой. В его функциональность входят средства для рисования и редактирования линий, добавления геометрических фигур и текста. Интерфейс интуитивно понятен, а пользователю не требуется много времени на то, чтобы разобраться с каждым инструментом.
- Начните взаимодействие с сайтом, нажав кнопку «Start Designing».

- В окне редактора вы получите уведомление о том, что для сохранения результатов работы понадобится создать аккаунт или войти в существующий. Сделайте это сразу же, чтобы в будущем не возвращаться к этой процедуре.

- Первым в списке идет инструмент для работы с текстом. После его выбора на экране появляются доступные настройки, связанные со стилем надписи, ее цветом и другими параметрами, которые вы можете редактировать для получения необходимого текста.

- Выберите область для надписи на холсте, сотрите стандартный вариант и напишите свой текст. Если внести изменения через описанную выше панель, они применятся сразу же.

- Следом идет средство для настройки холста, который одновременно является и задним планом. Вам предлагают выбрать его цвет или оставить прозрачным, установить размеры и уровень прозрачности.

- Теперь затронем тему рисования, которая в Vecteezy реализована в виде одной основной функции. Она имеет свои настройки, связанные не только с внешним видом добавляемых линий, но и с типом их нанесения.

- На следующем скриншоте вы видите наглядный пример того, как создаются такие линии со вспомогательными точками. Вы самостоятельно выбираете угол наклона и привязку, что обеспечивает удобный процесс рисования векторных объектов. Точки соединяются автоматически, а внутренняя часть линий, если они формируют одну фигуру, заполняется цветом автоматически (вы выбираете его на панели слева).

- Помимо этого Vecteezy предлагает юзеру набор простых векторных изображений, которые можно добавить на холст и редактировать под себя. Присутствует поиск, что позволит намного быстрее отыскать подходящее изображение.

- Есть даже цветные готовые иллюстрации, которые могут стать частью вашего проекта. Конечно, все их можно редактировать под себя, изменяя точки, цвет линий и заливки.

- Отдельного внимания заслуживает меню «Edit», поскольку именно в нем собраны все кнопки с действиями, относящиеся к фигурам. Вы можете группировать объекты в один для простоты перемещения, снимать группировку, выделять необходимое и преобразовывать текст в линии.

- В таком же раскрывающемся меню «File» присутствуют кнопки для импорта фотографий или SVG и загрузки итогового материала в виде SVG либо PNG.

Способ 3: Method Draw Vector Editor
Method Draw Vector Editor — еще один классический векторный редактор, работающий в режиме онлайн. Имеет привычный интерфейс с основным набором инструментов. Поддерживается как ручное создание точек с линиями, так и редактирование простых геометрических объектов, которые тоже часто используются в векторной графике. Ко всему этому пользователь может загрузить уже имеющийся SVG-файл, чтобы внести необходимые правки.
- Перейдя по ссылке выше, вы сразу попадете на страницу редактора, где через меню «File» сможете создать новый лист с подходящими для вас размерами или открыть SVG для редактирования.

- Рассмотрим присутствующие функции. Первая представляет собой стандартный карандаш для произвольного рисования линий. Зажмите ЛКМ для создания любой фигуры, после чего получите один объект. К сожалению, добавить для него точки и выполнить гибкое редактирование линий не получится — для этого в Method Draw Vector Editor используется другой инструмент рисования.

- Для создания ровных линий примените второй инструмент в списке. Зажмите левую кнопку мыши и протяните полосу на необходимое расстояние, чтобы сделать ее идеально ровной. Уточним, что по умолчанию инструмент не объединяет несколько линий в одну — для этого их понадобится группировать через меню «Object», которое мы еще упомянем ниже.

- Простых геометрических фигур в этом редакторе всего три: прямоугольник, эллипс и звезда. Каждая из них по умолчанию имеет прозрачную заливку и черные границы. Все это можно изменить еще до нанесения фигуры на холст при помощи панели цветов ниже.

- Основной возможностью Method Draw Vector Editor считается средство для работы с точками и линиями, действие которого вы видите на следующем изображении. Вы создаете одну точку, ведете линию до второй — и так до тех пор, пока не сформируете подходящий элемент. Каждую добавленную точку можно редактировать в любом направлении, меняя тем самым угол расположения линий.

- Есть на сайте и инструмент для добавления текста, работающий стандартным образом. Выберите его и кликните ЛКМ по любой области на холсте. Замените стандартный текст на свой и приступайте к его редактированию.

- Задайте для него новый цвет при помощи палитры снизу или кнопки на левой панели. После этого укажите новый стиль шрифта, измените его размер, непрозрачность, угол наклона и примените другие настройки.

- В раскрывающемся меню «Object» вы найдете инструменты для группировки объектов и их автоматического расположения относительно направляющих. Обратите внимание на то, что каждое действие имеет свою горячую клавишу. Запомните комбинации и применяйте их в любое время, не используя мышку для вызова данного меню.

- По завершении взаимодействия с проектом откройте меню «File», сохраните изображение как векторную графику или экспортируйте в PNG.

Способ 4: Vector Paint
По своему внешнему виду и набору инструментов Vector Paint крайне похож на предыдущие онлайн-сервисы. В нем вы найдете стандартные для векторного редактора функции и свои особенности, позволяющие привносить что-то новое в дизайны. Одна из таких особенностей — возможность вставить изображения как отдельные объекты, не зависящие друг от друга и других слоев проекта, о чем мы еще упомянем в следующей инструкции.
- По умолчанию в редакторе создается пустой холст, но если это не так или вы хотите открыть уже имеющийся SVG-файл, вызовите меню «File» и выберите подходящий пункт.

- После этого начните взаимодействие с инструментами. Первый является обычным карандашом и предназначен для рисования произвольных линий. Для них не создаются точки, поэтому отредактировать направление и углы по завершении рисования не получится.

- Сразу отметим, что вы можете изменить цвет контура и заливки фигур палитрой справа. Под ней находится регулятор непрозрачности, который тоже может оказаться полезными.

- Средство для рисования линий функционирует отлично, поскольку позволяет соединять несколько отрезков в один, создавая единый объект с возможностью заливки и без необходимости группировать несколько линий в одну.

- Простых геометрических фигур Vector Paint предлагает всего две: прямоугольник и эллипс. Учитывая то, как работает предыдущий инструмент, с его помощью создание более сложных фигур не станет чем-то сложным, поэтому и надобность в примитивах отпадает.

- Основной процесс работы с векторной графикой в Vector Paint осуществляется через «Path Tool». Этим инструментом вы сначала задаете точки, а затем проводите от них линии, выбирая угол наклона, окружность и другие параметры. По завершении формирования объекта все его точки можно продолжить редактировать, если это вдруг понадобится.

- Долго останавливаться на тексте не будем, поскольку инструмент создания надписей имеет классическое представление.

- Для текста можно выставить размер, ориентацию и задать свой стиль, используя кнопки на правой панели.

- Обратим внимание на главную особенность Vector Paint — добавление картинок как векторных объектов. Для этого понадобится выбрать соответствующий инструмент и растянуть его прямоугольник на необходимый размер.

- После этого справа появится кнопка «Change Image», по нажатии на которую открывается окно «Проводника», где вам предстоит выбрать изображение.

- Убедитесь в том, что оно отображается на холсте, измените размер и расположение в соответствии со своими потребностями.

- Если нужно, обратитесь к меню «Aligment» для выравнивания фигур между собой. Представленные миниатюры наглядно демонстрируют то, как именно будет осуществлено расположение.

- Используйте панель сверху для отмены действий, удаления слоев, создания дубликатов и быстрого выравнивания. Через уже знакомое меню «File» экспортируйте векторный дизайн в одном из поддерживаемых форматов, окончив тем самым работу с Vector Paint.

Способ 5: Boxy SVG
Завершим материал разбором еще одного онлайн-сервиса для работы с векторной графикой с названием Boxy SVG. Его функциональность значительно шире, если сравнивать данный сайт с предыдущими, однако не все инструменты будут полезны большинству юзеров, заинтересованных в быстром и простом создании графического дизайна.
- На главной странице сайта нажмите кнопку «Launch App».

- Вызовите меню «File» и создайте новый документ. Поддерживается импорт из облачного хранилища, буфера обмена или диска, если у вас уже есть изображение, с которым нужно продолжить работу.

- Основной инструмент отвечает за создание контуров с точками. Пространство внутри них заполняется автоматически, а каждая точка имеет свою направляющую для редактирования отрезка. Это позволяет создавать векторные объекты любых форм без каких-либо ограничений.

- Есть и стандартный карандаш, который тоже зальет цветом внутренность фигуры, если объект после рисования получится замкнут. Однако у этой функции есть свои недостатки, связанные с невозможностью добавить и редактировать точки.

- Еще один интересный инструмент рисования имеет стиль маркера. Вы создаете кляксы красным цветом, зажав левую кнопку мыши и проводя курсором по холсту.

- После этого из кляксы или произвольной формы создается объект со своим контуром и внутренней заливкой (цвет заливки изменяется точно так же, как и для всех остальных фигур).

- Поддерживаются и стандартные геометрические фигуры. На главную панель выведен только прямоугольник и эллипс, однако это далеко не все, что предлагает своим пользователям Boxy SVG.

- Откройте список с остальными фигурами, чтобы ознакомиться со всеми ними и задать подходящие настройки. Редактируйте стили в соответствии со своими потребностями, после чего добавляйте геометрические фигуры на холст и группируйте их для создания одного целого векторного объекта.

- Есть средство добавления надписей, по принципу действия не отличающееся от того, как оно реализовано в любой другой программе или онлайн-сервисе.

- Отдельного внимания заслуживает возможность расположить буквы не в одну ровную линию, а по дуге или в вертикальном порядке. Для этого выберите соответствующий инструмент, зажмите ЛКМ на холсте и проведите надпись в нужном направлении. После этого удалите стандартный текст и замените его на свой.

- Теперь вкратце затронем тему доступных настроек для добавленных на холст объектов. Первая отвечает за их заливку. Вы самостоятельно выбираете не только цвет, но и тип заливки. Он может быть сплошным, состоящим из нескольких последовательно меняющихся цветов или градиентным.

- Стиль контуров настраивается при помощи следующего параметра. В этом случае вы точно так же выбираете цвет, после чего сможете регулировать размер и установить тип округлости линий, чего уже достаточно для того, чтобы получить объект с необходимым внешним видом.

- Поддерживается применение фильтров для фигур, которые по большей части относятся к внешнему виду. Вы добавляете пиксельность, размытость, тени, свечение и обводки, выбирая соответствующие эффекты из списка.

- Каждый из них имеет свою настройку с ползунками и полями для ручного ввода значений. Останавливаться на каждой не будем, поскольку их огромное количество. При желании у вас получится разобраться с ними самостоятельно, потратив немного времени.

- Действие остальных настроек на панели справа не такое глобальное. С их помощью отображается линейка, добавляются комментарии, происходит взаимодействие со слоями или добавление элементов из встроенной библиотеки.

- Если нужно сгруппировать объекты, повернуть их, выбрать другое расположение или добавить маску, обратитесь к выпадающему меню «Object», в котором отыщите требуемые параметры.

- Разверните меню «File», сохраните проект в своем аккаунте Boxy SVG, скачайте его на диск или экспортируйте в одном из форматов, подходящих для векторной графики.

Какой из этих сайтов может заменить десктопные программы типа иллюстратора?
Здравствуйте, это смотря какие задачи вы хотите решать через онлайн-сервисы. Если просто попробовать свои силы или сделать простенький графический объект, то подойдет любая рисовалка. В дальнейшем, для полупрофессиональных и профессиональных задач, естественно, лучше обратиться к упомянутой вами программе или ее аналогам, но не онлайн-ресурсам.